
Onshape UX Internship
Overview of my work at Onshape, from designing new features to building a design system to conducting user research.


Company
Onshape, a PTC Business
Context
Year-long internship
Role
UX Design & Research Intern
Time Frame
June 2022 - April 2023
Tools
Figma, JIRA
Team
UX/Support Team
— CONTEXT
Learn about my work at Onshape!
Onshape is a cloud-native computer-aided design (CAD) software that enables users to create, edit, and collaborate on 3D models and designs on any device with an internet connection. Throughout the course of my time at Onshape, I have worked as a UX designer on multiple projects across the web, mobile, and iPad platforms.
By collaborating with developers, QA engineers, and other UX designers, solutions that I have worked on have launched on Onshape and are live to its audience of over 2 million users.
My work ranges from working on a design system, conducting user research and usability testing, designing solutions and updating features for an improved user experience, and logging bugs and improvement requests.
Explore a list of some of the projects that I've worked on. Please contact me if you would like to discuss any of these projects and my process in depth.
— PROJECTS
Redesigning delete, share, and labels functionalities for document management
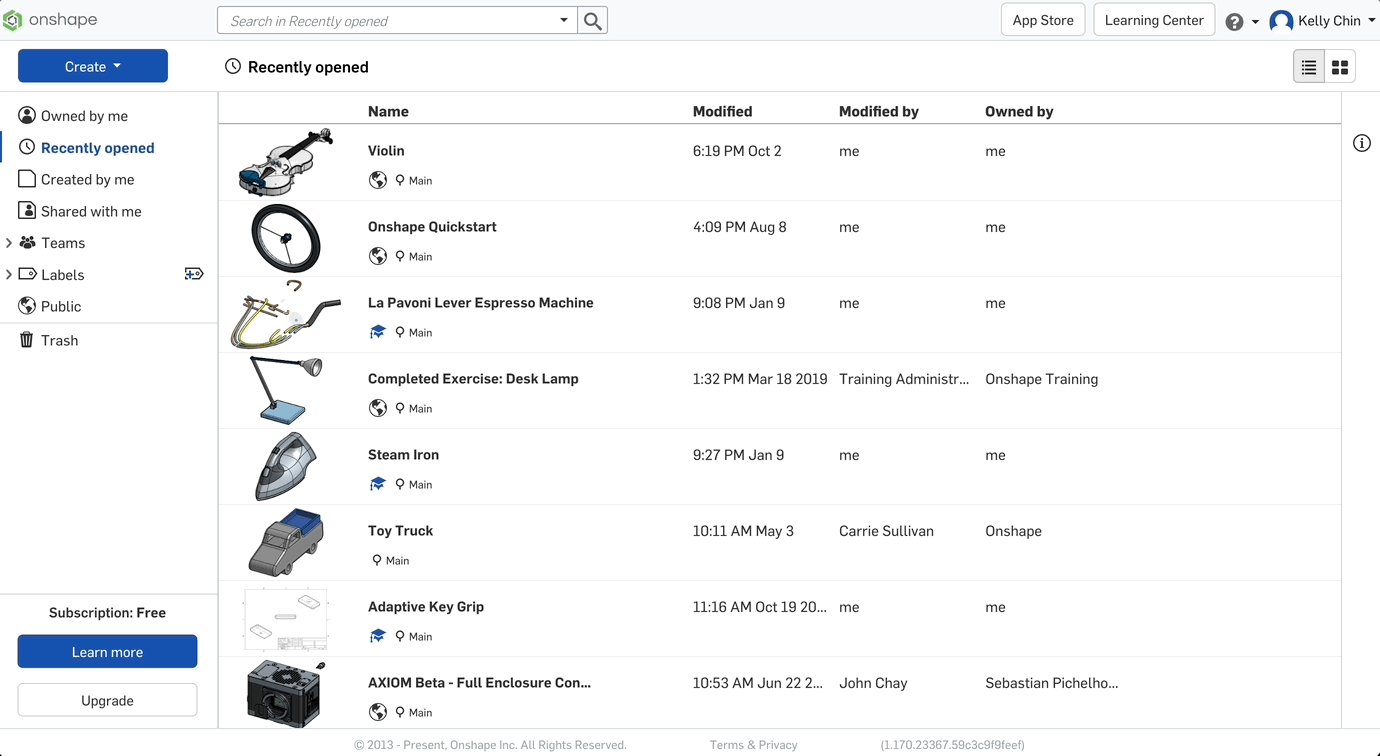
The documents page is the first place a user lands after they log in to Onshape. With business goals and plans to launch new ways of viewing document data, changes to the current documents page needed to be made to accommodate these new features.
PROBLEM
Three major functionalities that were impacted were the location of the delete, share, and label buttons, which needed to be removed and relocated in the UI.

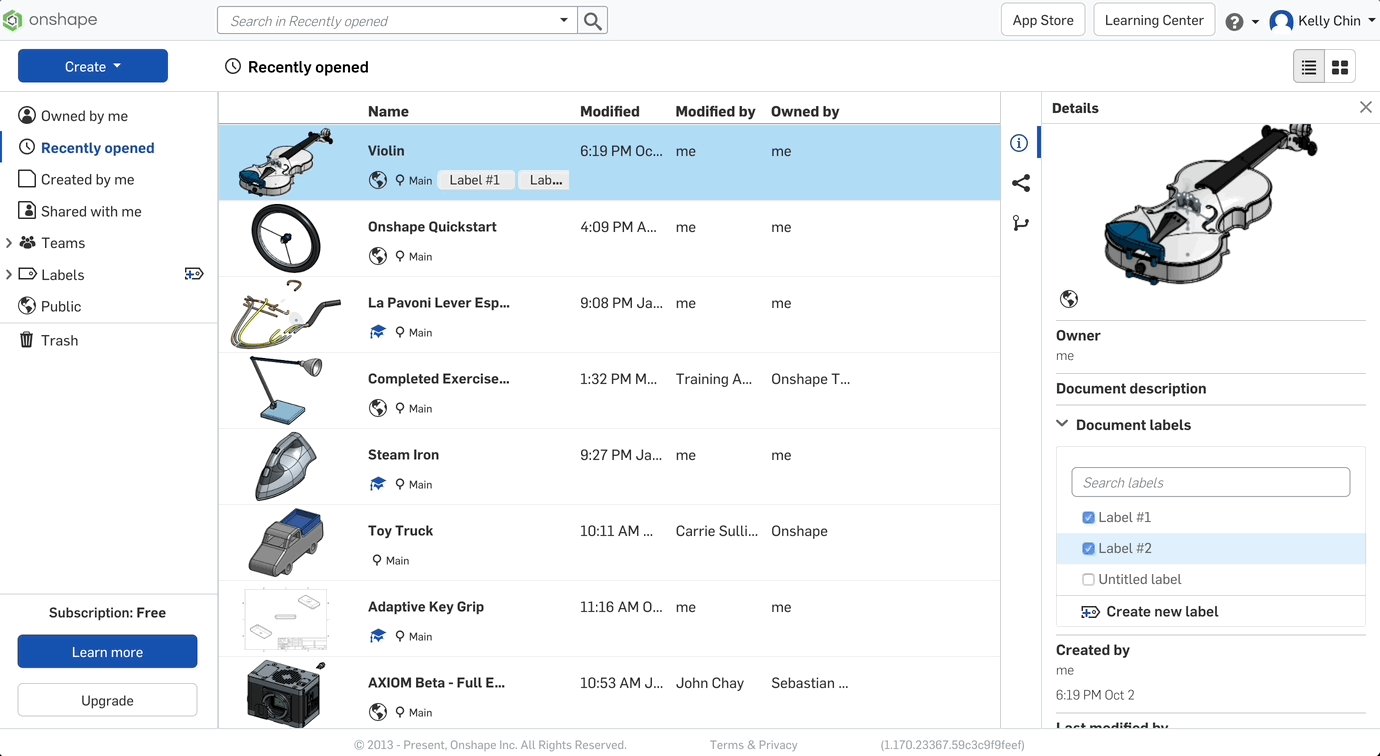
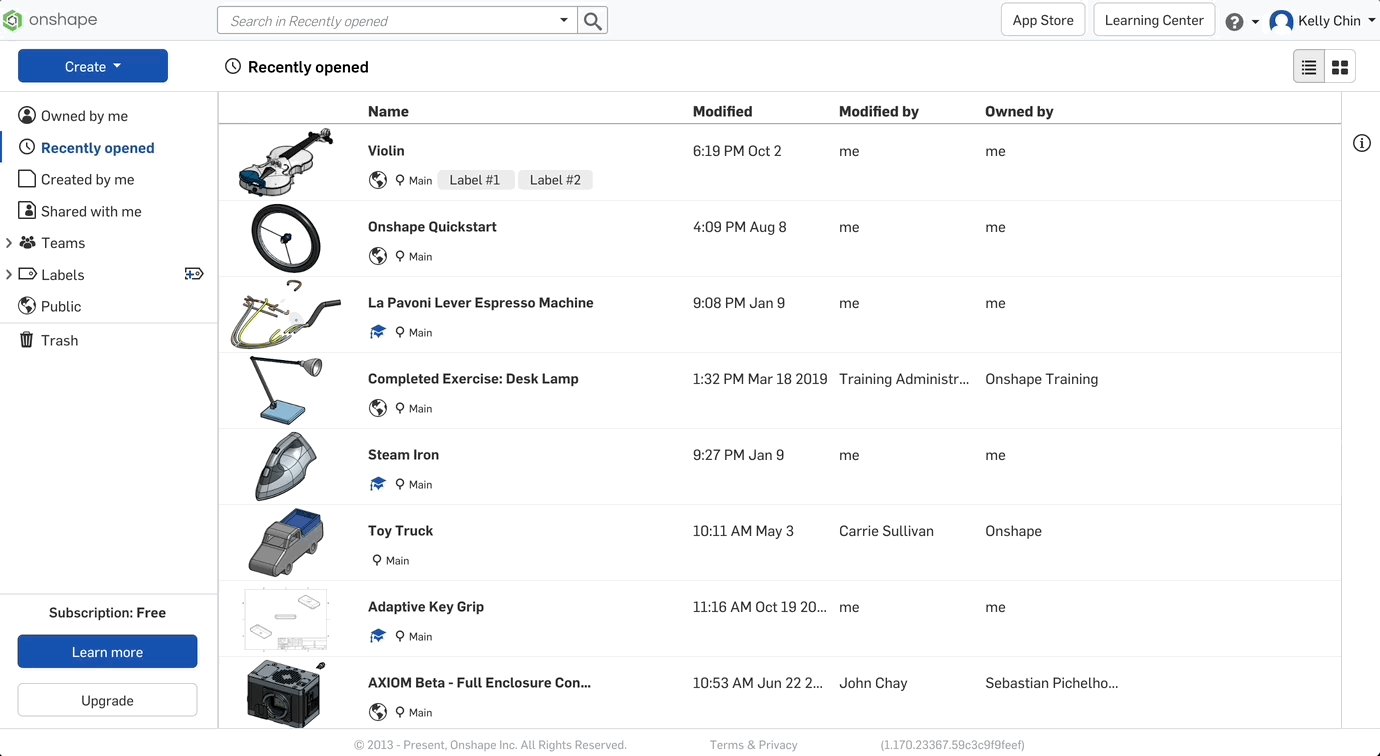
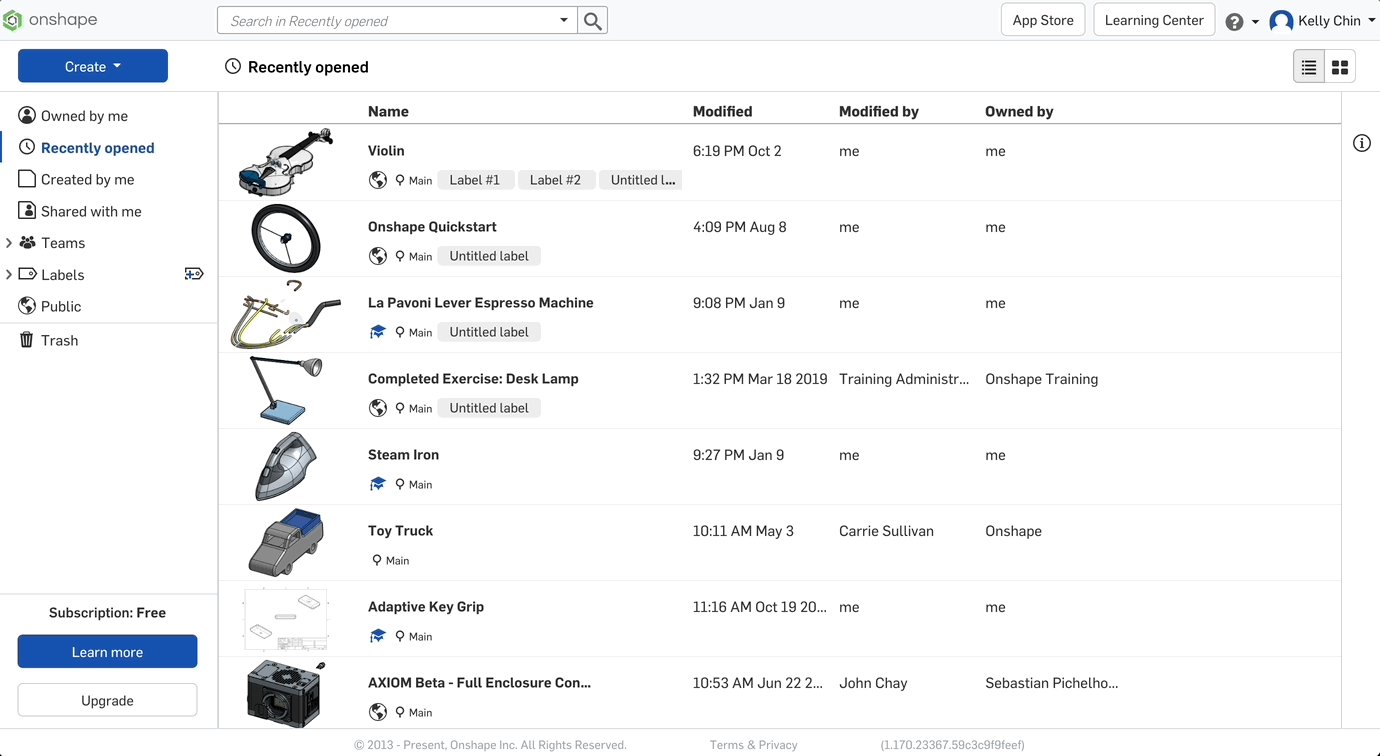
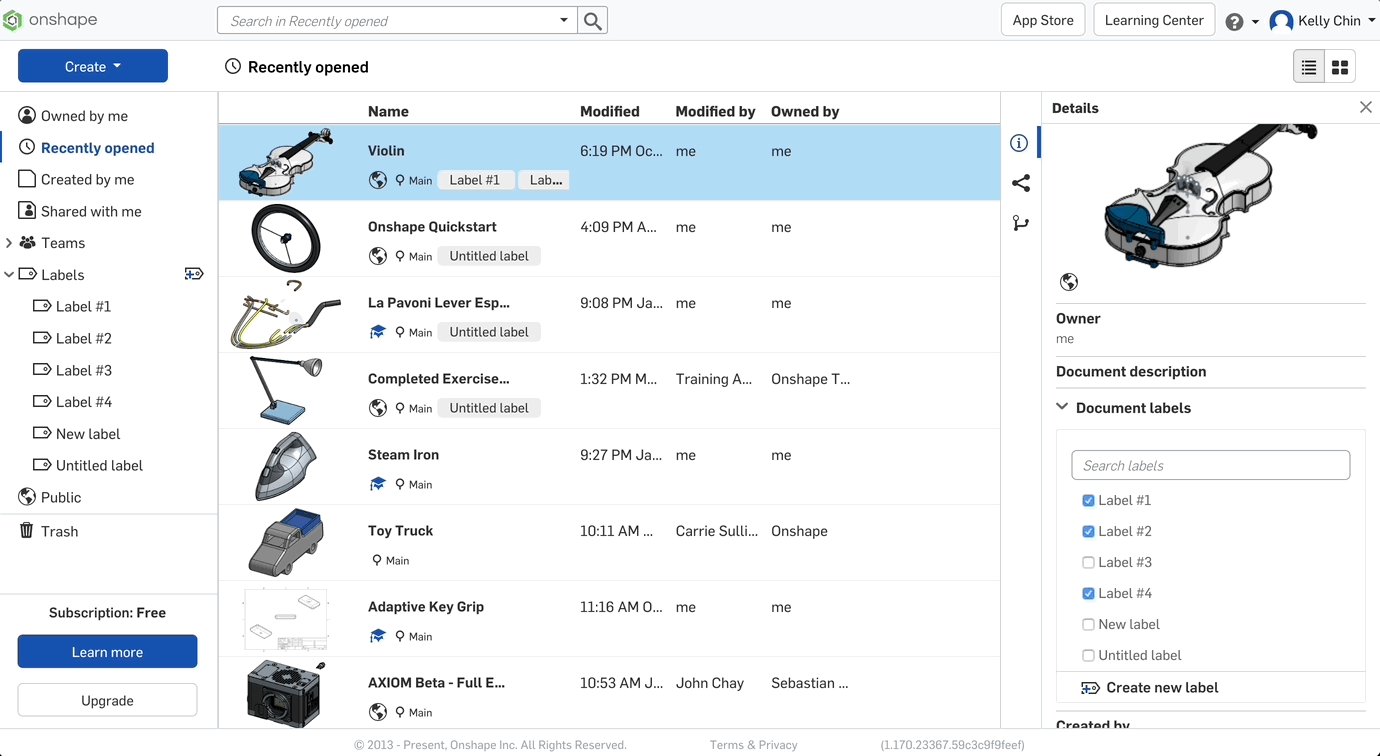
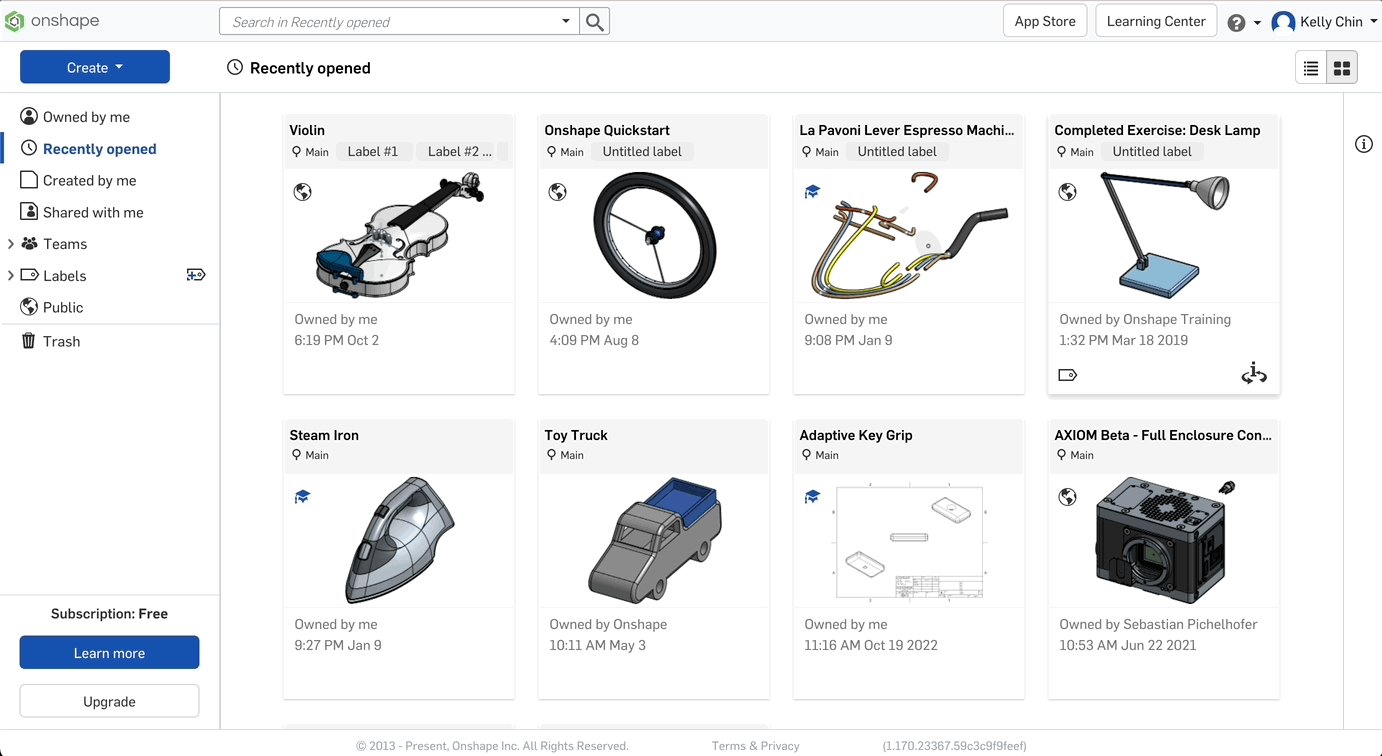
Original documents page UI
SOLUTION
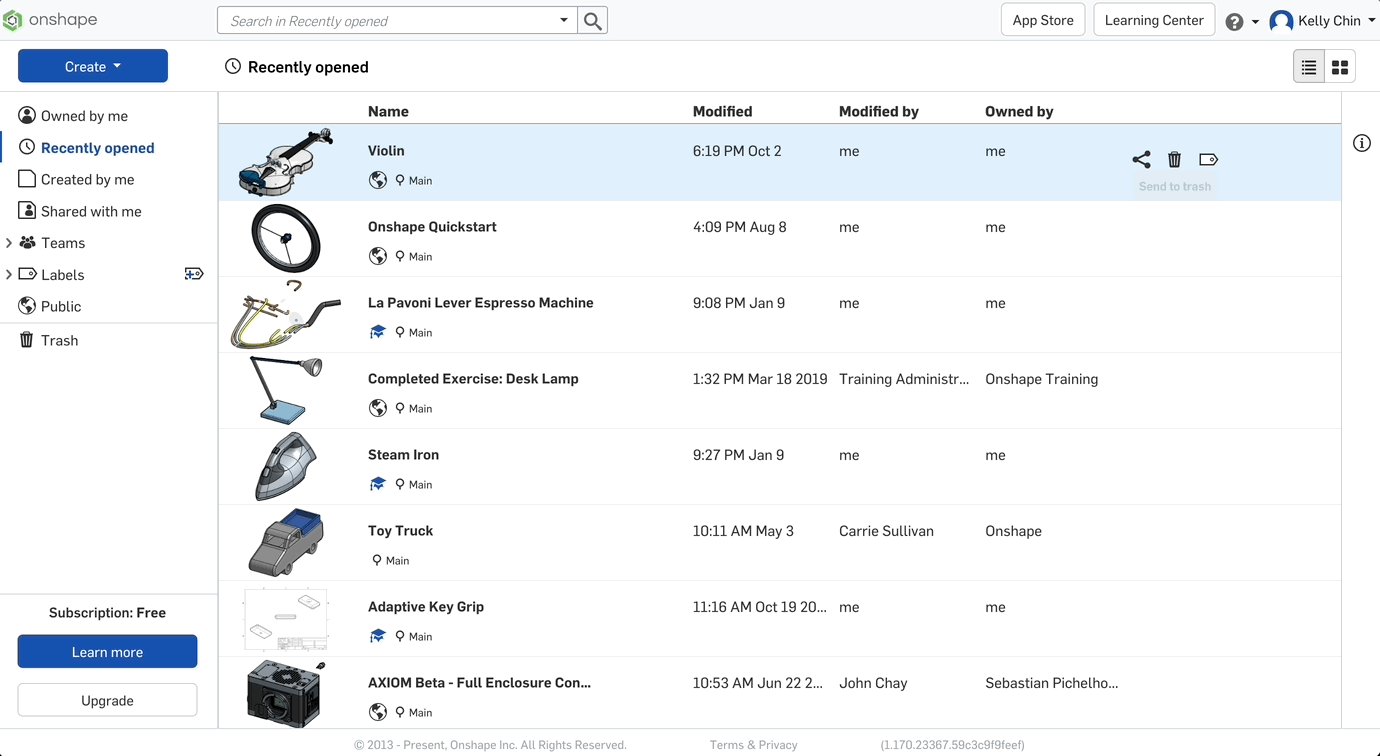
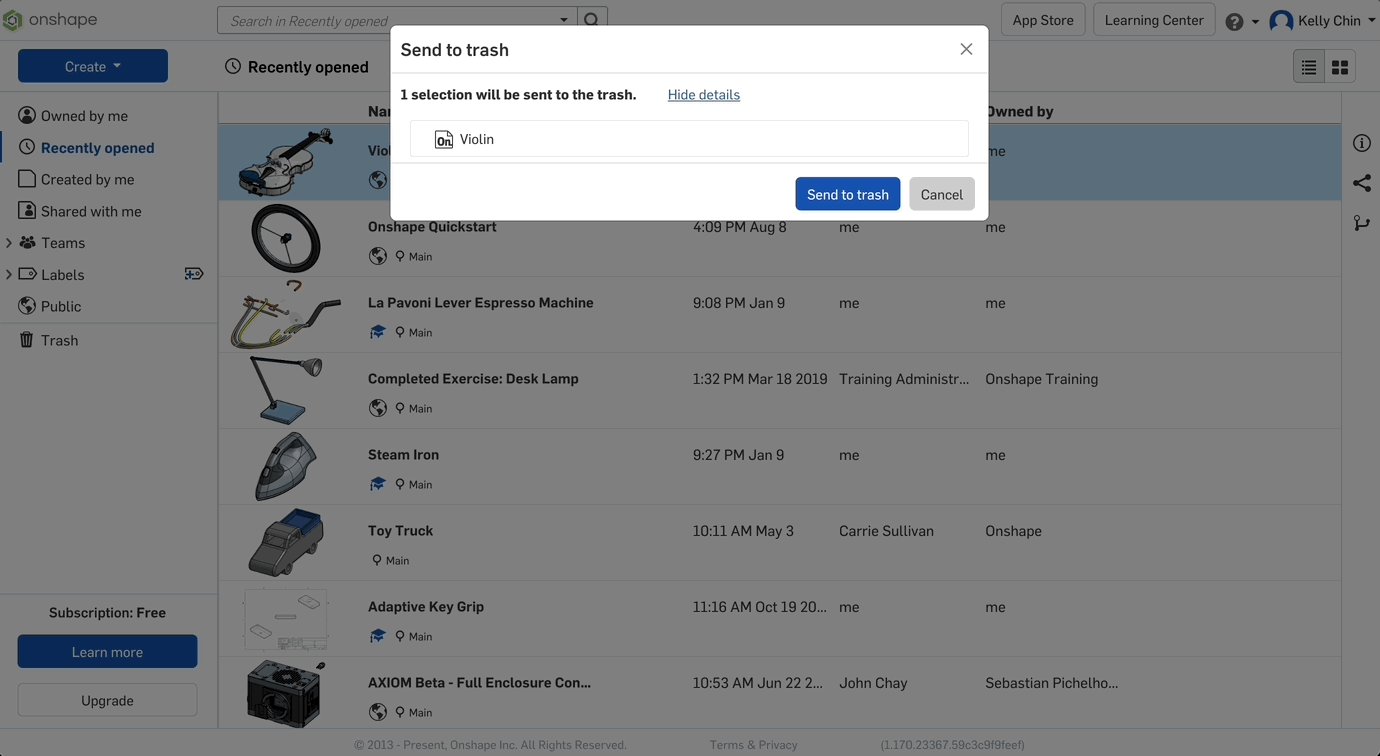
As the lead UX designer for this project, I redesigned multiple areas of the document landing page UI and mapped out new workflows and interactions that revolved around the deletion of selections, sharing selections, and editing labels. This design included share/label/delete buttons appearing on hover interactions so users can easily understand their document permissions, creating confirmation dialogs (that did not previously exist), adding tooltips, and reinventing the way users can interact with the details panel of a selection so that they can more effectively and efficiently manage their documents.
The design process involved defining the problem, meeting with support engineers to understand user goals and needs, consulting developers and QA to understand technical aspects, collecting feedback through design reviews, and a lot of iterative designing and prototyping.
Design decisions included:
-
Location of share, delete, and label buttons and defining new hover interactions
-
Managing different Onshape selection types, including documents, publications, assemblies, parts, part studios, etc.
-
Single-selection vs. multi-selection workflows
-
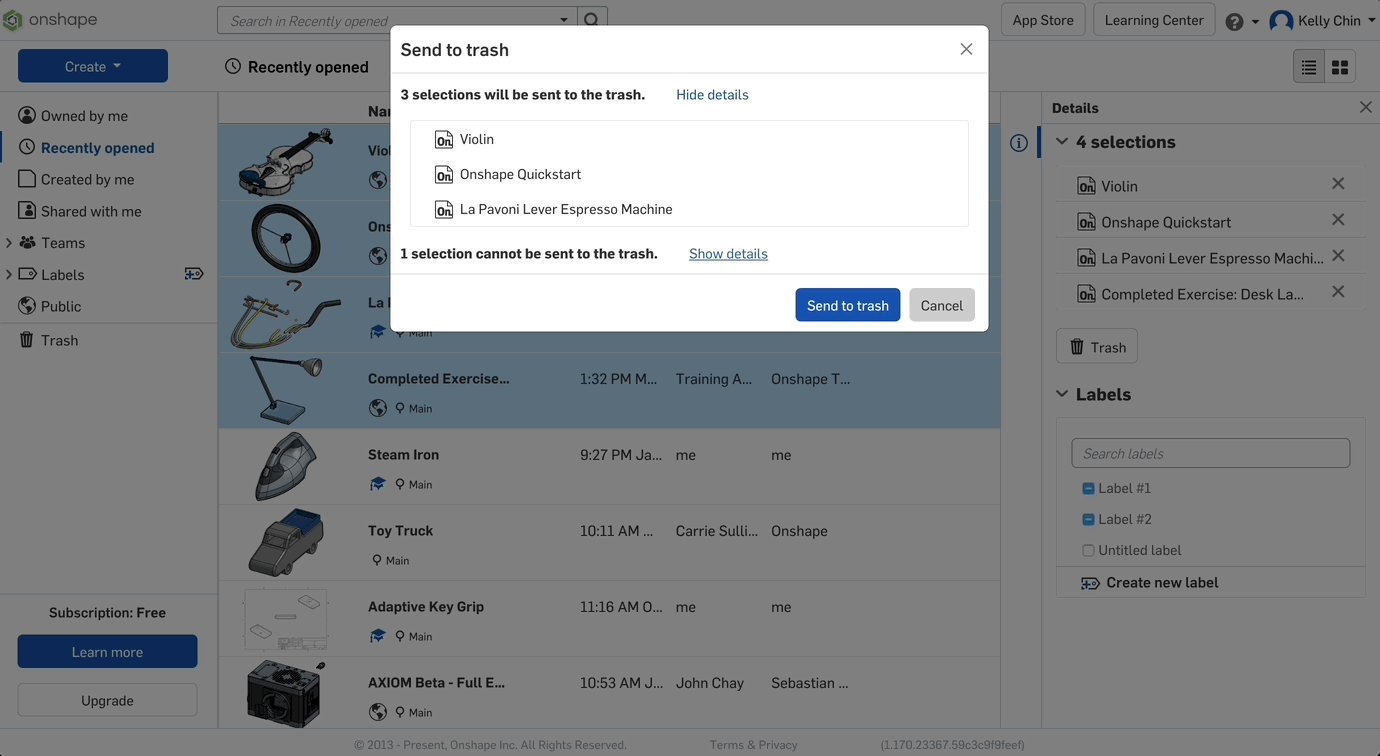
Managing selections with different permission types (e.g. can be shared vs. cannot be shared) and effectively informing users of selections they do not have certain permissions for
-
Managing multi-selections with existing labels and workflow for adding new labels
-
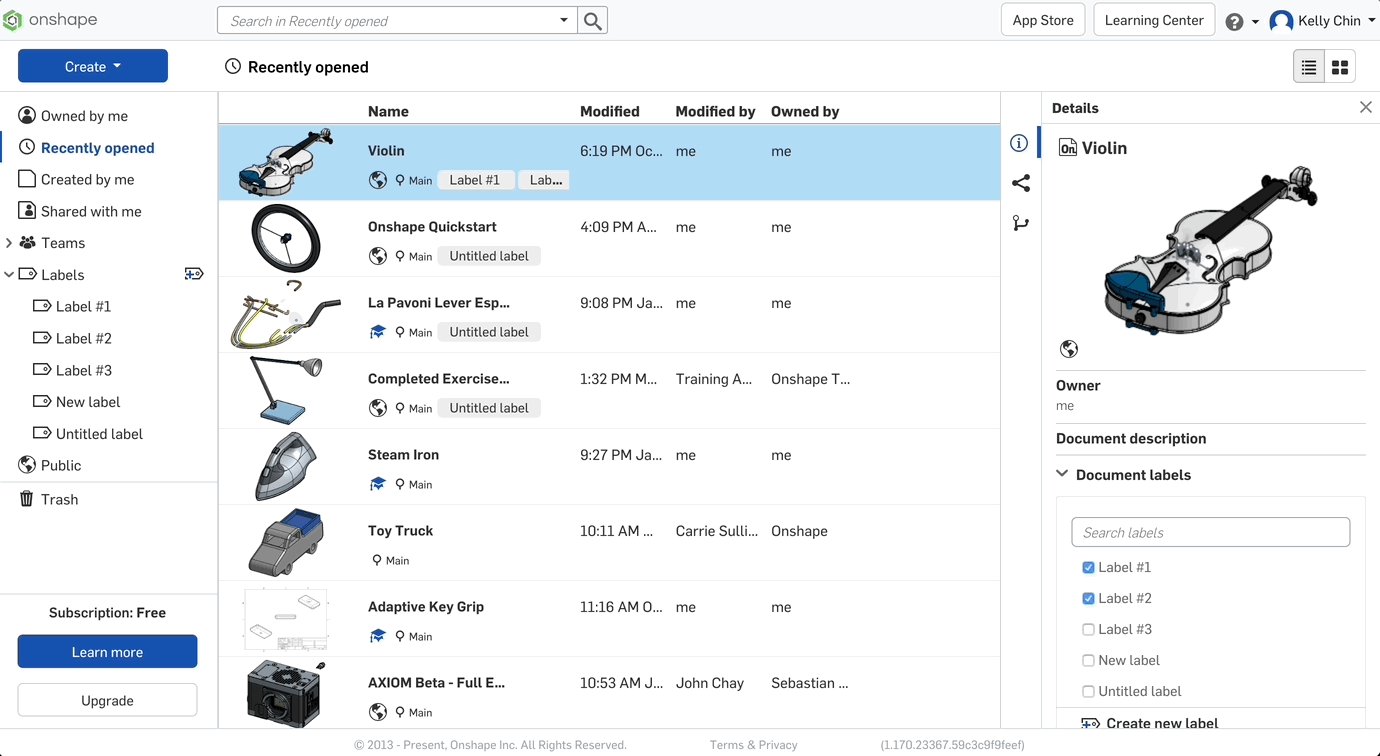
Redesigning the details panel to show information about selected items and defining their interactions
-
Defining tooltips
-
Updating components for the design system
This feature was released in May 2023 and is currently live on Onshape.


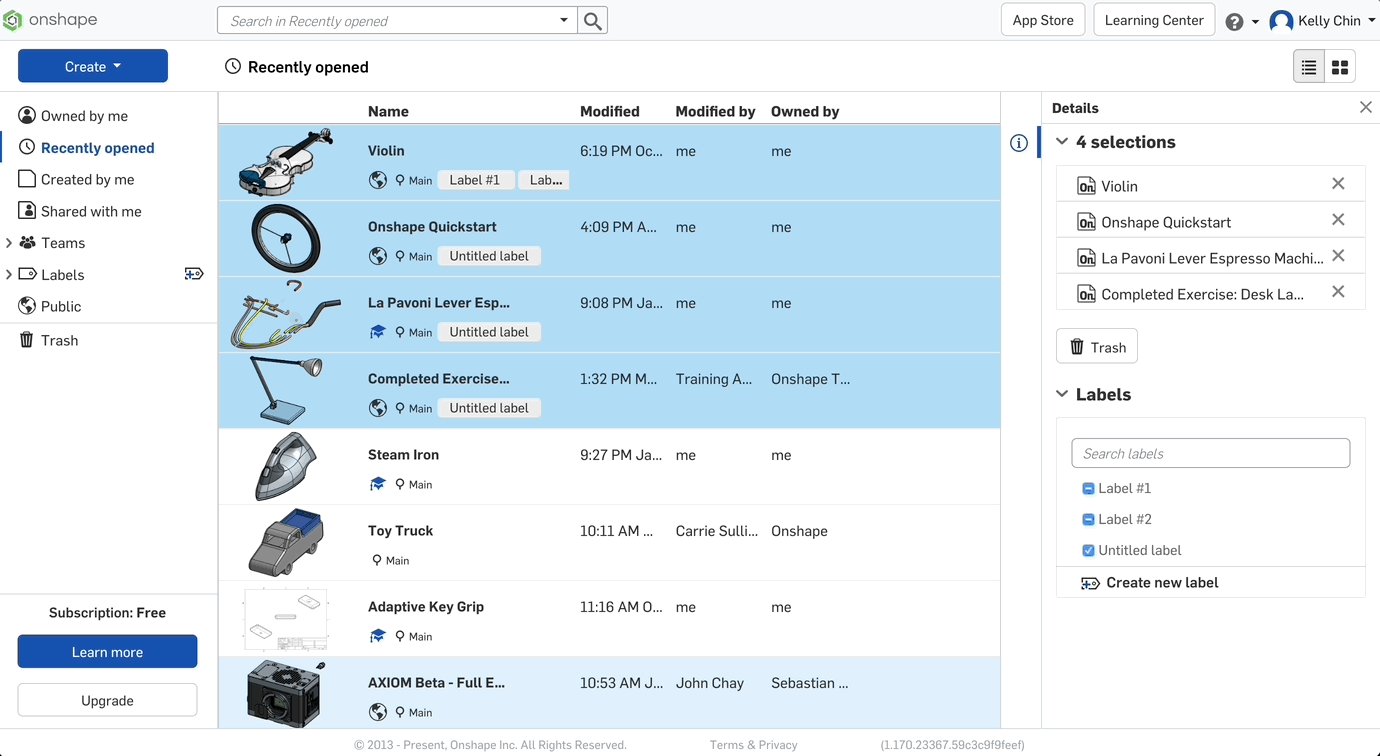
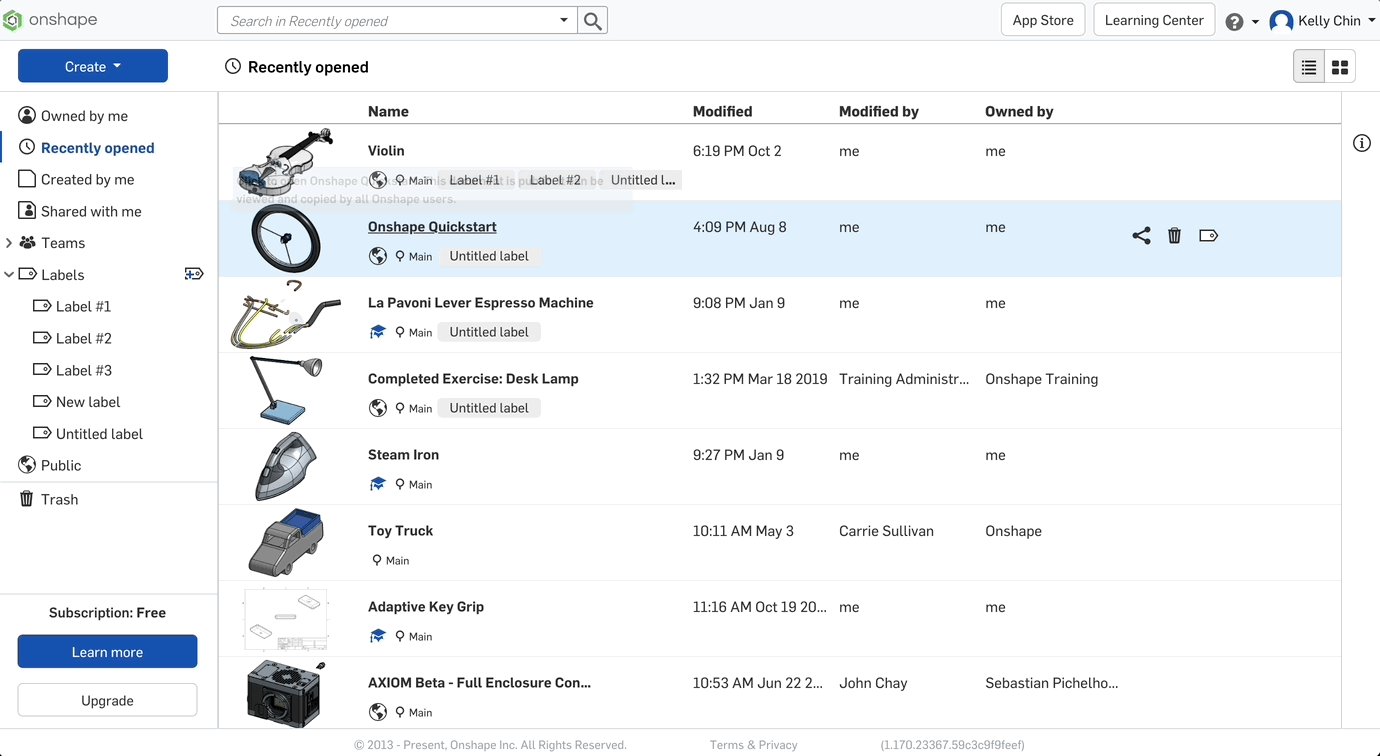
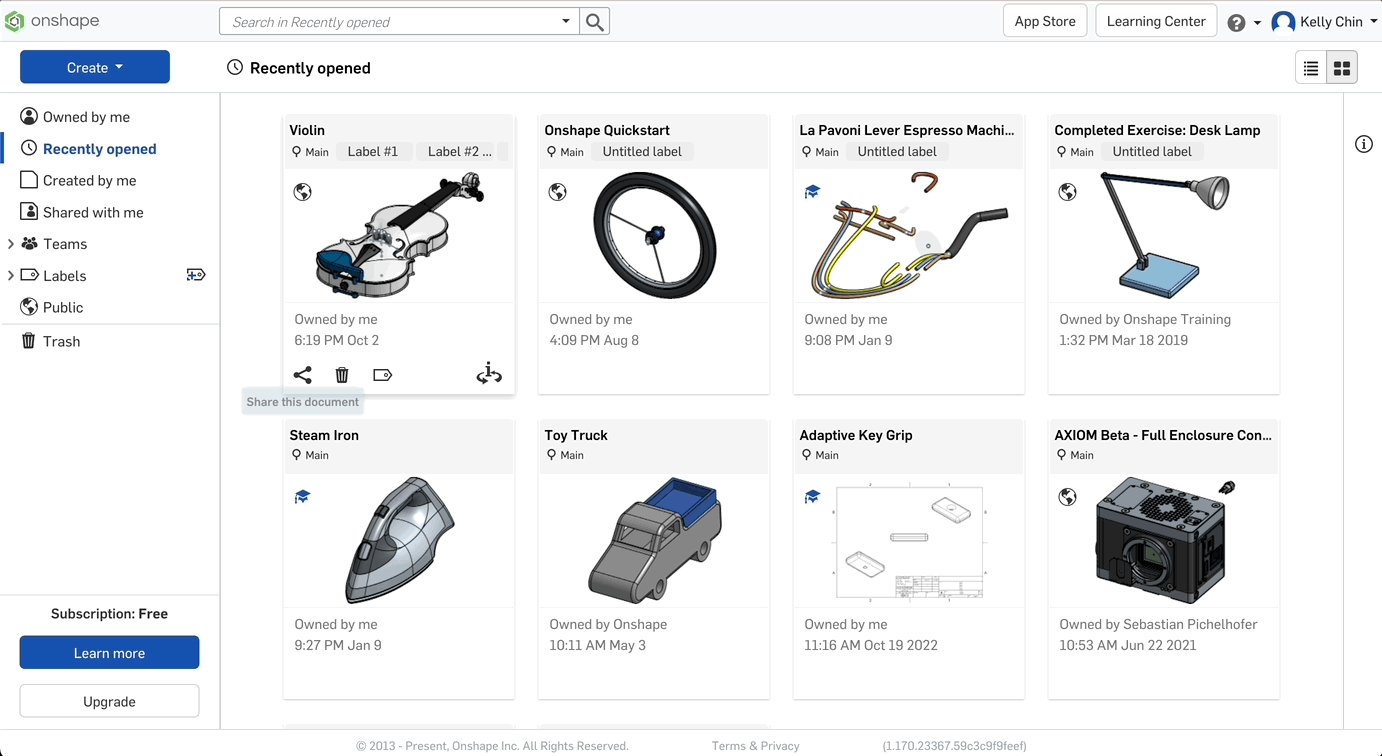
Share, label, and delete hover interactions



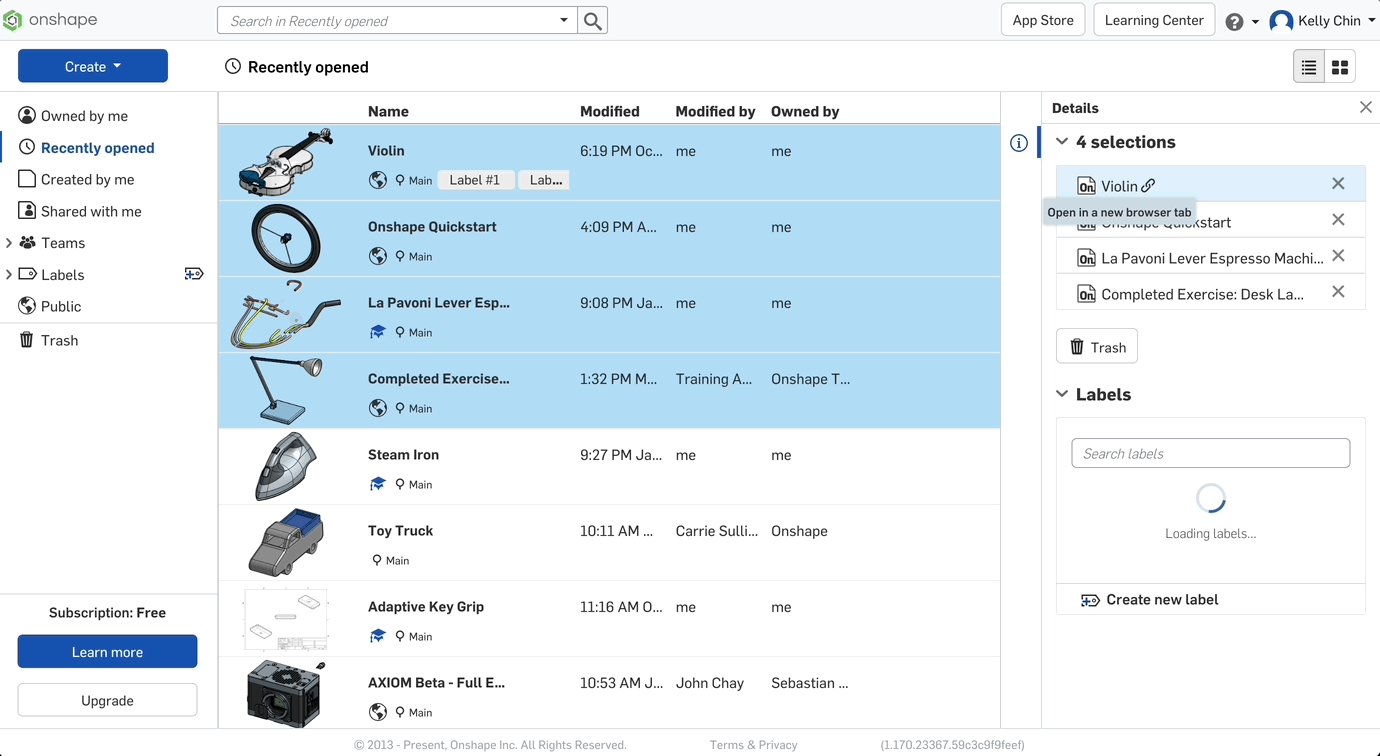
Workflow for when user selects multiple items (e.g. document, publication, part studio, assembly, etc.)


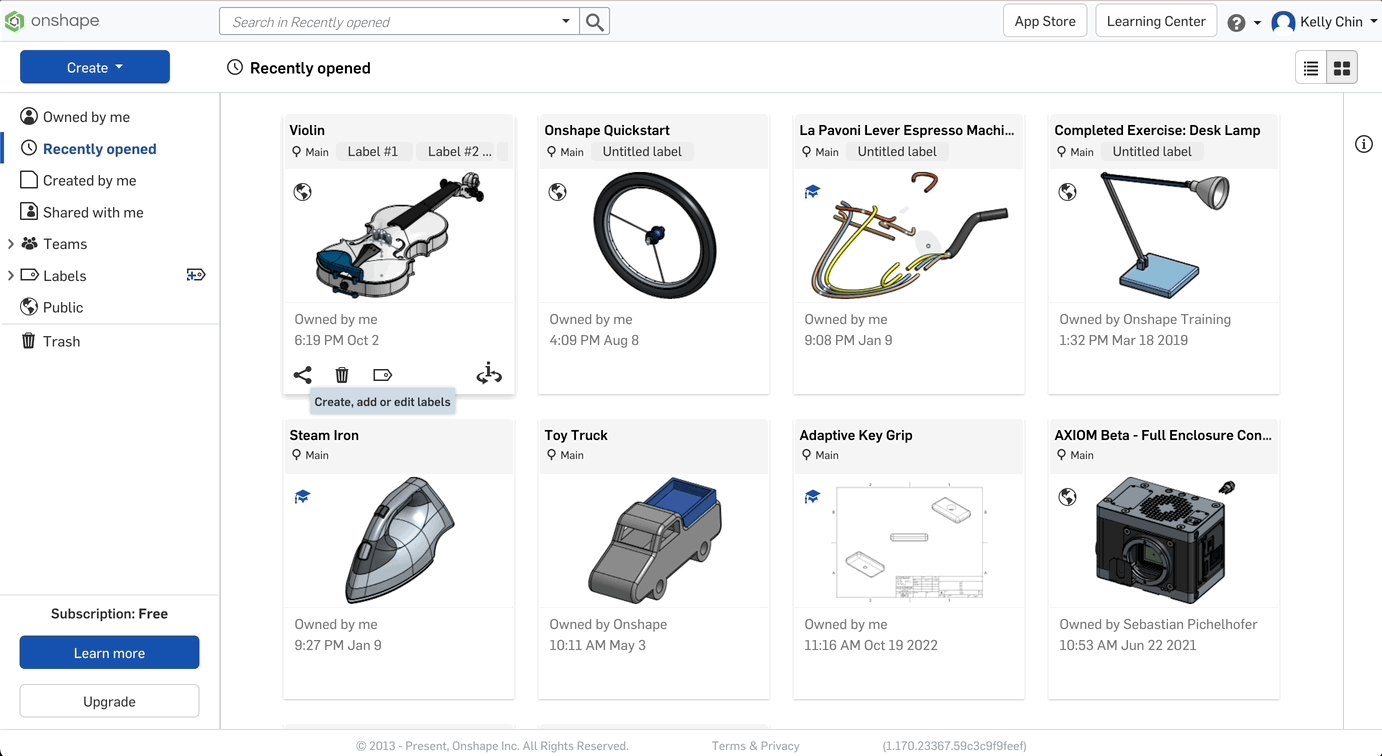
Workflow for creating and adding a label

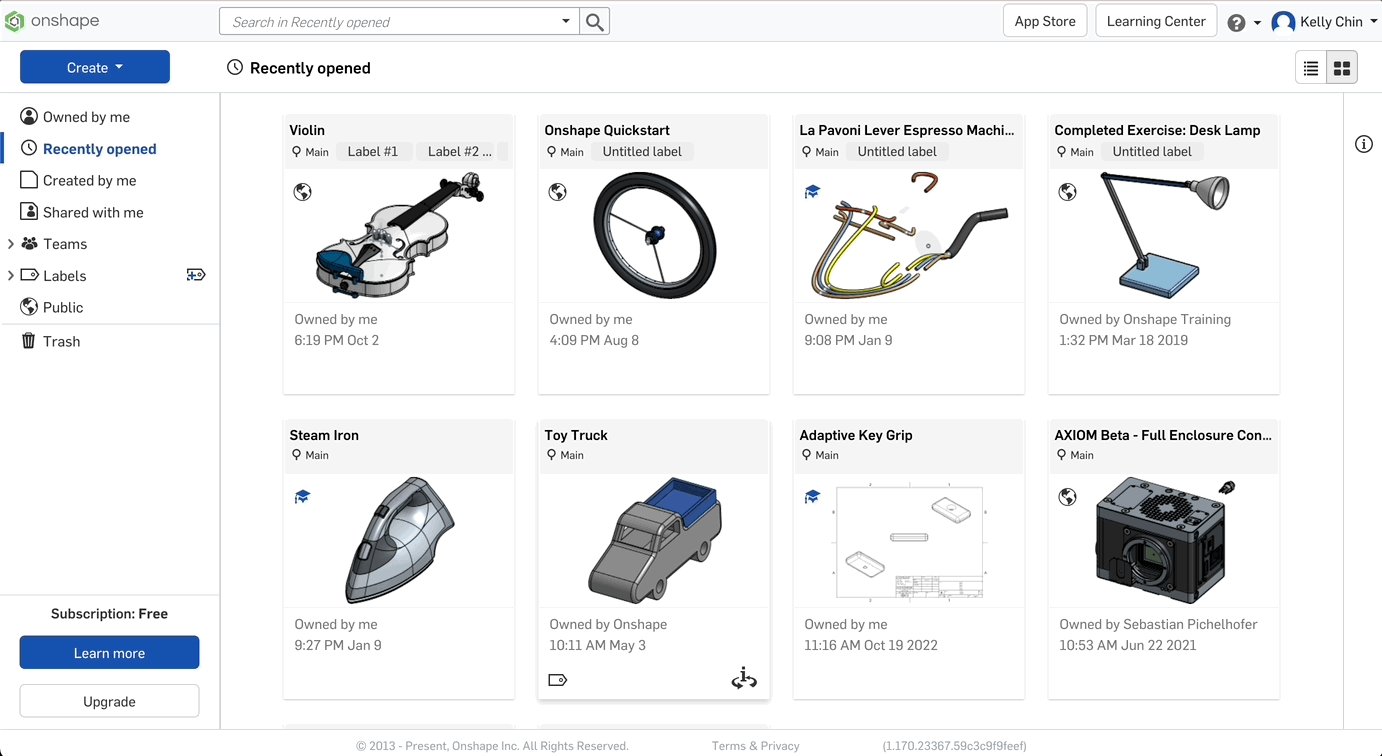
Grid view share, label, and delete interactions
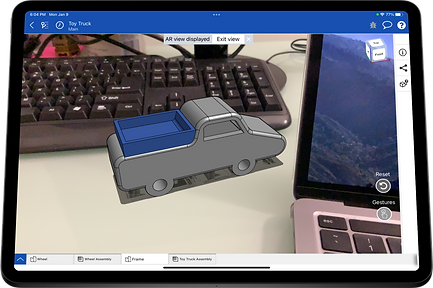
Augmented Reality (AR) view
Augmented Reality (AR) View, launched in 2023, is a new feature in the Onshape app available for iOS and iPadOS devices. By leveraging LIDAR technology, AR View allows users to view their live design relative to their physical environment.
In order to assess the MVP of AR View prior to its launch, I led and conducted usability testing of this feature with six internal participants from a range of backgrounds. I translated feedback from participants and worked on design improvements that were implemented prior to the feature launch. I also designed the exit workflows for AR view and the interactions to translate the model.
PROBLEM
What are the challenges and pain points that users encounter with the MVP of AR view? How can we improve upon AR view so that it is more intuitive and effective for users?
TESTING
For each test session, I provided the participants with an iPad with the developer version of Onshape's AR view. Users interacted with a model of a lamp to conduct the following tasks:
-
Turning AR view on
-
Fix the object in place (on a detectable surface)
-
Rotate object
-
Scale object
-
Redo the placement of the object
-
Exit AR view

Usability testing sessions with participants
AR view workflow
Translation feature that I designed
Design system
Using Brad Frost's atomic design approach, I worked on Onshape's inaugural design system by auditing the interface, creating components in Figma, checking components against accessibility standards, and drafting design and usage guidelines.
UX Research on Onshape's Help Documentation
The layout and design of Onshape's Help Documentation have remained the same for many years. I conducted a summer-long research project investigating how different user groups currently use the Help Documentation, the pain points they face, and opportunities for improvement. Methods included distributing a survey, user interviews, personas, qualitative data analysis, and proposing actionable recommendations to the Documentation team.
Keyboard shortcuts screen on iPadOS
More and more users are using their iPad devices as a primary computer to do design work. I designed the screens and outlined the workflow that display the keyboard shortcuts specific to iPad.
Search tools functionality on iPadOS
I designed the workflow and mockups for users to search through various tools on the iPad app.
Bugs & improvement requests
One of the first things I did during my internship was to conduct a heuristic evaluation across the web, iPad, and mobile versions of Onshape. With the goal of unifying the platforms for consistency and to improve the overall user experience, I wrote bugs and improvement requests that can be tracked by other UX engineers, developers, and QA engineers.
— REFLECTION
My takeaways
Understanding user expertise levels and their unique needs:
-
Users of Onshape include engineers and designers at the professional level, hobbyists, educators, and students
-
Recognizing the importance of designing intuitive interfaces for novice users without compromising advanced features for experts
Design is an iterative process and feedback is critical:
-
Implementation of rapid prototyping techniques, enabling quick visualization and validation of design ideas, is great during the brainstorming process
-
There is so much value in asking other designers and engineers for feedback and bringing up designs for discussions
-
There is no right answer! Always ask a lot of questions to understand the problem space.
Cross-functional collaboration:
-
Collaborate effectively with developers, engineers, and QA to ship features and improvements
-
Understanding what can technically be feasible and designing within those constraints
Designing an inclusive and accessible product:
-
Implemented accessibility principles, making the software usable for people with disabilities, including considerations for various types of impairments
End-to-end design process:
-
Design work for a feature does not end after handing off the mockups and showing the prototypes to developers. During the development or testing phase prior to feature launch, there could be bugs that also need design input! It is important to stay looped in and communicate with the team.