Wong Kar-Wai Films
Client
Role
Tool
Wikipedia
UX Designer
Figma
Context
Time Frame
Deliverable(s)
Hypothetical Case Study - Individual Project
Spring 2021
Product Flow, Wireframes, Mood boards, High-Fidelity Mockups
Conceptualization and design of a website that creatively and interactively showcases acclaimed Hong Kong director Wong Kar-Wai's directed feature films.




Overview —
Wikipedia pages are the go-to place to quickly get facts. Wikipedia hypothetically needs a creative strategist and UX designer to showcase the breadth and depth of Wikipedia pages. The topic that I selected is my personal favorite director, acclaimed Hong Kong filmmaker Wong Kar-Wai. In this design challenge, I conceptualize a website from an idea to final, high-fidelity mockups.
Our goal is to conceptualize a website centered around acclaimed filmmaker Wong Kar-Wai's Wikipedia page. The website will creatively and interactively showcase Wong Kar-wai's directed feature films.
Ideation —
To begin, I brainstormed various concepts for the website and ultimately landed on the idea of showcasing Wong Kar-wai’s 10 directed feature films, which I coined the "Wong Kar-Wai Archives." With a concept inspired by interactive digital art galleries and movie theaters, I envision that this website will not only be useful for exploring new films, but will also be visually attractive and engaging even for the most casual of users. Given that Wong Kar-wai’s films are known for their visually stunning cinematography and unconventional, poetic approach, I seek to highlight the uniqueness that is intrinsic to his films.
With this in mind, I brainstormed 10 potential features that may be included in the website design.
List of Features
1. Carousel of movie clips
A carousel slideshow will automatically cycle through a series of movie clips, which will be decorated with an old film border to imitate it being shown on actual film, of Wong Kar-wai’s directed works in order to showcase his diverse filmography. This exhibition-style carousel will appear on the website’s landing page and will be the first thing that users see when they visit.
2. Single-page, vertical scroll timeline of directed films
Wong Kar-wai’s directed filmography will be organized chronologically from newest to old. Users will be able to scroll up and down the page to see his different films, the trailer, year of release, a brief summary, and click a film they are interested in to navigate directly to that individual film’s about page.
3. Horizontal slideshow gallery of film posters
Located on the home page, users will be able to quickly skim through each of the film posters and click on the poster of the film they would like to explore more in-depth. They will then be directed to that film’s about page.
4. Ability to filter the films
Users will have the ability to select buttons to filter through the 10 feature films by genre, theme, runtime, or overall rating. The filters will be located on top of the slideshow gallery of movie posters.
5. Star to save the film to be added to a watch later/favorites list
There will be an option for users to “star” or favorite films that they already enjoy or are interested in on the movie posters and on the individual movie pages. These starred titles will be added to a watch/favorites list that they can access at any point.
6. Comment to provide a review on the film
On each film’s individual page, there is a review section in which users will have the ability to comment their personal review and thoughts on the film for other users to see. In addition, they will also be able to see other user reviews.
7. User rating system
In addition to the ability to comment on the film, users can select a rating for the film on a scale from 1 to 5 stars. These ratings will be averaged and displayed on the page using a visual 5-star system.
8. Share the film
Users will have the ability to click on a “Share” button to share the title and link of the film’s individual page to their friends and family through email, social media platforms, or send to different devices.
9. Navigation bar
A vertical navigation bar on the side of the page will make it convenient for users to navigate to the different parts of the website. Tabs of the navigation bar could potentially include the directed filmography list, about Wong Kar-wai and Hong Kong cinema, shop, and starred list.
10. Add to Cart
On the shop page, users will have the ability to add products, which may consist of a digital or hardcopy version of Wong Kar-wai’s films, to their cart by selecting a quantity and then clicking on the “Add to Cart” button. They will also have the option to proceed to checkout to complete their purchase.
Product Flow —
I created a product flow that visualizes 1) how the different site’s pages will be related, 2) user navigation across pages, and 3) how features are organized at a high level.
.png)
Wireframes —
With my functional capabilities and product flow, I began creating my wireframes. I created multiple iterations of wireframes, starting from paper sketches to wireframe mockups on Figma. I focused on the user workflow and layout of the content, thinking heavily about discovery of films, interactiveness, and ease of finding information.






Visual Design —
For the basis of my visual design, I created three mood boards representing three distinct visual design directions that could be applicable. After careful deliberation, I selected the “Minimalistic & Content-focused” mood board as the visual foundation of the website, for I think it best represented the site’s theme and goal.
I selected this mood board because I believe that the visual design concept of minimalistic and content-focused will be best suited for the users of the website. The users I anticipate will visit this website are loyal fans of the director, aspiring filmmakers looking for inspiration, and causal viewers who are looking for an interesting film to watch. Each group of users has different goals, whether it be to quickly learn about each film or to learn about director Wong Kar-wai. In order to ensure that users have a positive user experience that consists of no to very minimal hurdles in navigation, minimalistic & content-driven is the way to go.
Still images of the films themselves are already works of art and this direction will highlight and showcase the work of director Wong Kar-wai, aligning with the vision of this website. However, although I will primarily be referencing the “Minimalistic & Content-focused” mood board for visual design guidance, I will also be including important aspects of "Vivid & Cinematic" and "Bold & Playful." I conducted research on the color palette created from the mood board in order to ensure that I was considering what the colors meant in a different country. Since Wong Kar-wai is from both China and Hong Kong, I primarily focused my research on this region. In China, text (particularly names) written in red is historically considered to be bad luck and representative of death. Thus, I decided to stray away from using red, for it serves to be an accent color in the mood board. Instead, for my selection of accent colors to pair with white, I primarily referred to the color palette of "Vivid & Cinematic," which consisted of saturated colors that are prevalent throughout Wong Kar-wai’s cinematography.



High-Fidelity Mockups —
Next, I began applying my chosen visual design direction to my wireframes to create high-fidelity mockups to communicate my vision for the website.

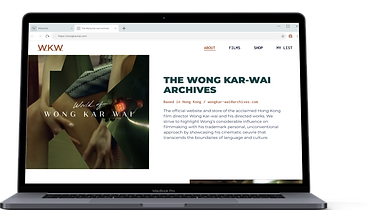
Figure 2 – About
Simplicity can serve to be beneficial and purposeful. The purpose of this page is for the user to learn more in-depth about the Wong Kar-wai Archives, and more importantly, Wong Kar-wai himself. Content is broken up into “blocks” so that it will be easier for users to digest and to avoid information overload. The images will fade in from their respective left or right side of the page as the user scrolls and reach that block to allow for a more interesting and interactive user experience.
Figure 1 – Home
Given that Wong Kar-wai’s featured films are known and acclaimed for their lush and vividly captivating cinematography, the home page had the hefty task of reflecting his artistry and diverse filmography. I wanted to immediately pull users in. At first glance, a user sees a series of movie clips decorated with an old film border taking up the entire screen real estate. This exhibition-style carousel slideshow of clips is automatically cycled through and a message warmly welcomes users to continue to explore the site, with the “Explore” button directly navigating users to the Films screen.
The hierarchy of the long home screen consists of multiple features including a horizontal gallery of Wong Kar-wai’s film posters, images and a short blub about the director himself. A longer, scrolling home screen encourages exploration right when users land on the site. Users may have no or very limited information about Wong Kar-wai and a short introductory blurb and an overview of his films can be beneficial in giving them a quick “snapshot” before they further explore the information-dense pages. There is a drop-down menu in which users will be able to easily filter through the 10 feature films by genre, runtime, or overall rating.


Figure 3 – Films Overview
The purpose of this page is to interactively showcase an overview of all ten of Wong Kar-Wai’s directed featured films. His filmography is organized chronologically from most recent to oldest in a single-page, vertical timeline. Essentially, this page is a long scroll, in which each “dot” is for one of the ten films. Given the limited real estate of the screen, only so much information about the film can be displayed.
Users will be able to navigate to a film’s individual about page by clicking on the “See Film Page” button. Users can also “star” a film that they are interested in or enjoy, which will be added to a watch/favorites list.
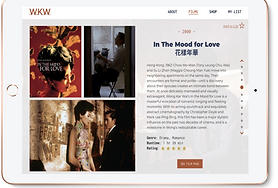
Figure 4 – Individual Film
This page provides users with more information about each of Wong Kar- wai’s films and gives users a platform to express their opinions on the film. As a space for user engagement, users can easily add a rating or write a review. Additionally, another feature of this page is the ability to share the film with friends and family through email, social media platforms, or messages to different devices.


Figure 5 – My List
Each block corresponds to a film that the user has starred on their list. By using the up and down arrow icons, users can shift films up or down their list. They are also able to delete a film from the list by clicking on the “X” icon. There is flexibility in this process—users can be crafting a watch list or a favorites list. Users will also be able to see the date of when the film was added to their list and indicate that they have watched the film by clicking on the box.
Figure 6 – Shop
Users are able to add product(s), which may consist of a digital or hardcopy version of Wong Kar-wai’s various films, to their cart. The consistent, grid-like structure of this page consists of “boxes,” each containing the film title, product, price, quantity, and “Add to Cart” option. This organization supports easy browsing, for the different products are clearly visually separated.
